
Мне требовался простой плагин, который просто в случайном порядке будет выдавать интересные цитаты и все, ничего лишнего от него не требовалось и в итоге я его нашла, установила и он прекрасно работает. И сегодня я представляю вашему вниманию плагин XmasB Quotes, позволяющий создать цитатник. Как он выглядит и работает- вы можете наблюдать на новом обучающем сайте, а на этом я расскажу как его настроить.
Установка XmasB Quotes плагина:
Для начала скачайте сам плагин с моего блога, загрузите его и активируйте как обычно.
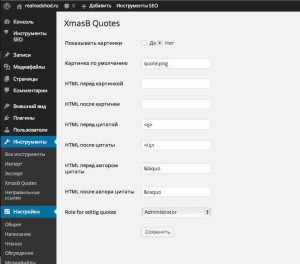
Далее переходим в Настройки- XmasB Quotes и для начала советую отключить отображения картинок, хотя если вы поэкспериментируете… В общем все в ваших руках. Я отключила, не хочу лишними картинками загружать сайт. Последние 2 пункта отвечают за то, чтобы отделить автора цитаты от основного текста, пропишите их.
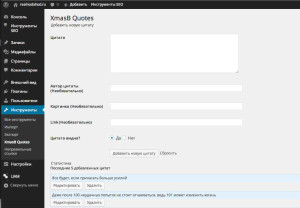
Теперь переходим в Инструменты- XmasB Quotes и будем добавлять наши цитаты. Тут все просто: пишете цитату и при желании указываете автора, картинку и ссылку (необязательно). Потом вы сможете их отредактировать.
Хотите начать зарабатывать в интернете?
Есть рабочий и "Проверенный" заработок!
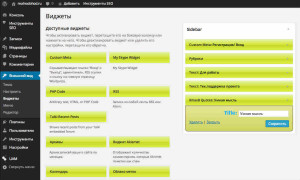
Сразу скажу, что добавить нужно 20-30 цитат, не меньше, иначе плагин работает не очень хорошо и меняет цитаты очень редко, показывая одну и ту же. Далее установим плагин в нужную часть нашего блога- в сайдбар, для этого заходим в виджеты, перетаскиваем виджет в нужное место сайдбара и прописываем title, я назвала это дело «умная мысль».
Также можно отредактировать стиль- для этого на хостинге в папке с плагином добавить следующий код в xmasbquotes.css:
[sourcecode language='css']
.xmasb-quotes
{
}
.xmasb_quotes_image
{
}
.xmasb_quotes_quote
{
margin-top: 0px;
background: #E4F2FD;
border-top: 1px solid #C6D9E9;
border-left: 1px solid #C6D9E9;
border-right: 1px solid #C6D9E9;
padding: 5px 5px 5px 5px;
}
.xmasb_quotes_author
{
background: #E4F2FD;
border-bottom: 1px solid #C6D9E9;
border-left: 1px solid #C6D9E9;
border-right: 1px solid #C6D9E9;
text-align: right;
padding: 0px 5px 5px 5px;
color: #2583ad;
font-size: 10px;
font-family: verdana, arial, times new roman;
font-weight: bold;
}
[/sourcecode]
Данный стиль добавит красивый голубой фон вашим цитатам и придаст им индивидуальность. Если такой фон вам не подходит- поэкспериментируйте. Кстати, помимо цитат, вы можете добавить объявления или еще что-нибудь.
На этом сегодня все. Отличного дня и прекрасного настроения!
С вами была, Наталья Акулова
P.S. Делитесь полезностями с друзьями, подписывайтесь на обновления и читайте другие статьи




Мотивирующие цитаты бывают очень кстати. Я думаю, что это хорошая идея, добавить их для новичков, которые сомневаются.
Интересный плагин. Спасибо, Наташа, за ознакомление.
Наташа, а на твой сайт по бизнесу как можно перейти? В сайдбаре есть ссылка?
В сайдбаре есть ссылка на регистрацию в проекте, а обучающий сайт http://realnodohod.ru Я вчера начала на нем форум создавать для партнеров
Спасибо за интересную информацию по созданию цитатника. Возьму на заметку.
Елена, спасибо вам, что не забываете меня
Зашла на ваш сайт и прочитала умную мысль: «Трудный лишь первый шаг». Тут не поспоришь.
Потом легче, правда. Тем более когда перед глазами система, как и что делать
Полезная статья. Не нужно искать дополнительной информации, как создать цитатник. Беру на заметку и твит!
Это полезно не только тем кто сомневается, но и тем кто хочет поднять свой, так сказать: потолок лидерства. Быть Более уверенным в себе, и получить новый заряд энергии
Я тоже беру на заметку статью. Может, пригодиться. Твит.
Наташа, спасибо за интересные материалы.
Ольга, спасибо огромное вам! Я очень рада, что у меня такие замечательные читатели!
Наташа, вчера зашла в обменник, где зарегистрировалась по твоей ссылке, поменяла все быстро. Просто на той неделе не было перфкект-моней. А вчера все поменяла, что было надо. И все перевели без проблем.
Я раньше делала обмен в Menual.net. Так в последний раз поменяла, написали, что оплачен заказ, а вот деньги почему-то не перевели. Пусть 7$, это не много, но уже нет доверия. Писала администратору, бесполезно. Хорошо, что у тебя прочитала о другом обменнике. Теперь буду им пользоваться.
Пока 20 — 30 подходящих цитат подберешь 3 пота сойдет))
Александр, мне было легче, я взяла их из своей группы вконтакте
Здравствуйте!

Вот что значит тёзка — мысли сходятся. Я тоже обдумываю сделать такую штуку. Подбираю цитаты и собираюсь оформить данную умную штуку
Спасибо за рассказ о плагине. Хотя я хочу найти другой способ, как сделаю, обязательно приглашу посмотреть.
Наталья, у вас очень интересные цветочки в комментариях Очень мне понравились! С удовольствием загляну к вам еще
Очень мне понравились! С удовольствием загляну к вам еще
Наталья, я уверена, что все не случайно! Крутятся в голове всякие идеи, но я то не технарь и не спец в сайтостроении, порой даже не знаешь как сформулировать в поисковике то, что я хочу.А тут захожу и вижу статью об ЭТОМ совершенно случайно! Вселенная притягивает людей не просто так. Здорово! Попробую химические анекдоты так сделать.
Галина, с удовольствием и анекдоты у вас почитаю :))
Надо же! я давно замечала цитаты в сайдбарах на других сайтах, не думала что это можно сделать просто с плагином)) Давно себе хотела такое сделать на сайте. Большое спасибо, Наталья!
Замечательная статья))) Интересно, я слышала что карту сайта можно создавать без плагина, но пока не интересовалась этим вопросом. Хотелось бы использовать поменьше плагинов)))
Спасибо за полезную информацию! Нравится на страницах вашего блога находить всегда интересную информацию для апгрейда блога. Жаль, что это только под вордпресс работает, а меня в свое время от него отговорили, сказали, что не особо жалуют эту платформу.
Жаль, между платформами нельзя сайт переносить — с одной на другую.
А у вас на какой платформе? Много переделывать нужно))) Каждый к чему-то определенному привыкает
У многих блоги на dle.так вот в вордпресс можно перенести, это не так сложно, и вся информация сохранится полностью. я уже пробовала, но кое что потерялось. Хорошо что копии были сделаны
Мне ещё не приходилось делать цитаты в виде слайдера у себя на блоге. У меня на первом блоге стояла тема уже с встроенной функций слайдер-шоу. А сейчас использую тему без данной функции. Но если надумаю сделать слайдер, то буду знать какой плагин можно использовать. Кстати ним же можно и какие избранные статьи на блоге прокручивать.